信息流文案落地页应该怎么布局?页面布局虽然千变万化,但是经过仔细观察,会发现一些布局适用较广、经久不衰,今天就给大家介绍几个常见的页面布局,方便大家在设计落地页时参考。

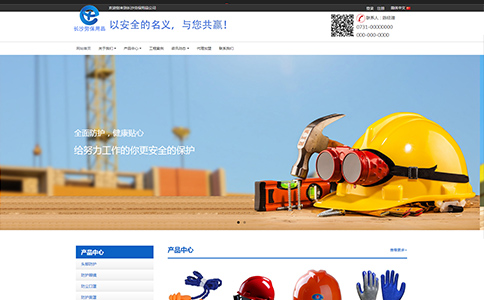
1.骨骼型布局
骨骼型布局强调规范和理性,以“行”和“列”理性地将画面进行合理的分割,虽然骨骼形式的元素较多,但其图片和文字的排布形式较为严谨、有序、统一。骨骼型布局给人以和谐、理性的美感,视觉感受上更是一目了然。
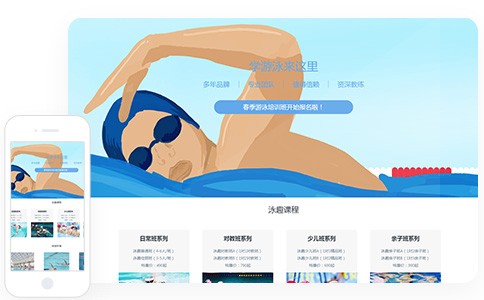
2.分割型布局
分割型布局一般为上下分割和左右分割的布局。上下分割是将一个整体分为上下两部分,给人感性而富有活力的感受;左右分割给人带来平衡感,是一种自然流畅的手法。左右分割在分割型布局中更容易被人接受。
分割型的网页设计较为常见,构思简单而巧妙的设计,能够为网页带来多姿多彩的景象,可以开阔人的视野,又能带来强有力的视觉效果。
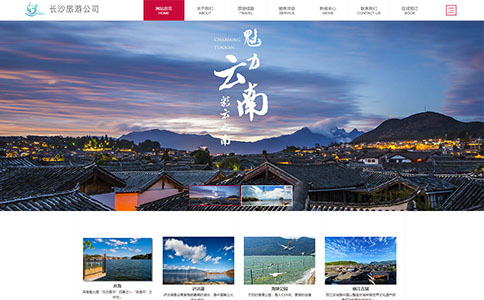
3.焦点型布局
焦点型的网页设计通过吸引用户产生视觉焦点,视觉效果突出。焦点型的网页设计以抓住用户的视线为主,抓住用户的视线才能让用户对网页更详细的观察。
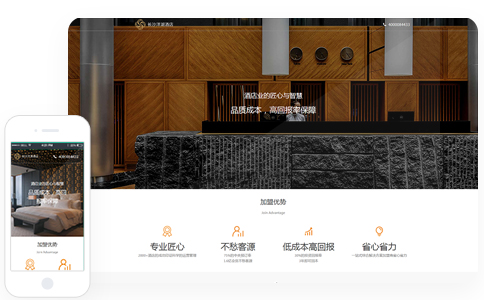
4.对称型布局
对称型的布局为页面带来平衡、和谐的美感,主要有反射对称、旋转对称和平移对称几种类型。
反射型对称以中心处为轴,将页面划分为左右对称,虽是对称却展示了不同的信息内容,使整体融合性更强烈,散发着较为浓厚的和谐美。
信息流文案落地页应该怎么布局?以上就是小编整理的内容,如果有关于建站或是SEO等问题,欢迎咨询**建站。